Tours and Travels Dashboard
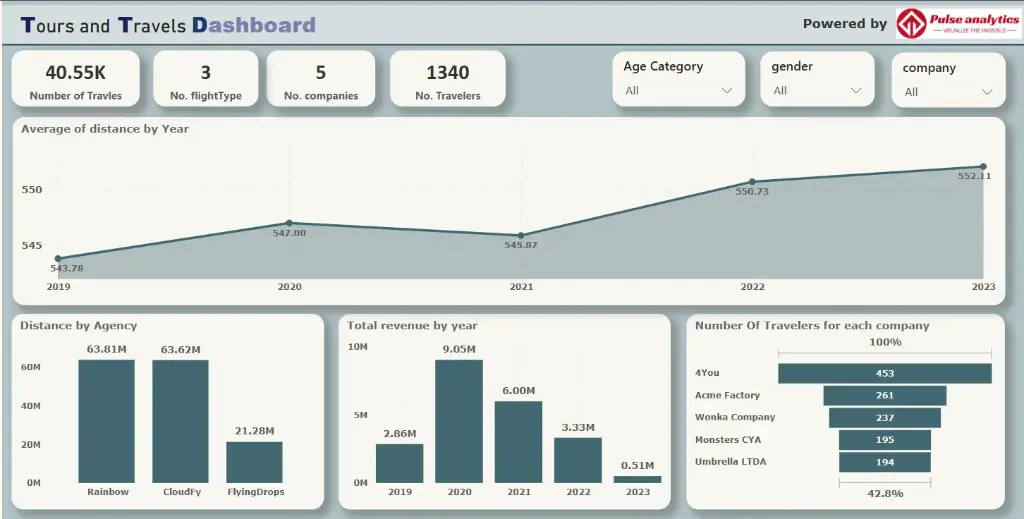
This Tours and Travels dashboard tracks key metrics such as the number of travels, flight types, companies, travelers, average travel distance by year, distance by agency, total revenue by year, and the number of travelers for each company.
View
We deliver:
- Offer comprehensive datasets.
- provide .pbix dashboard.
View