Store Sales Report
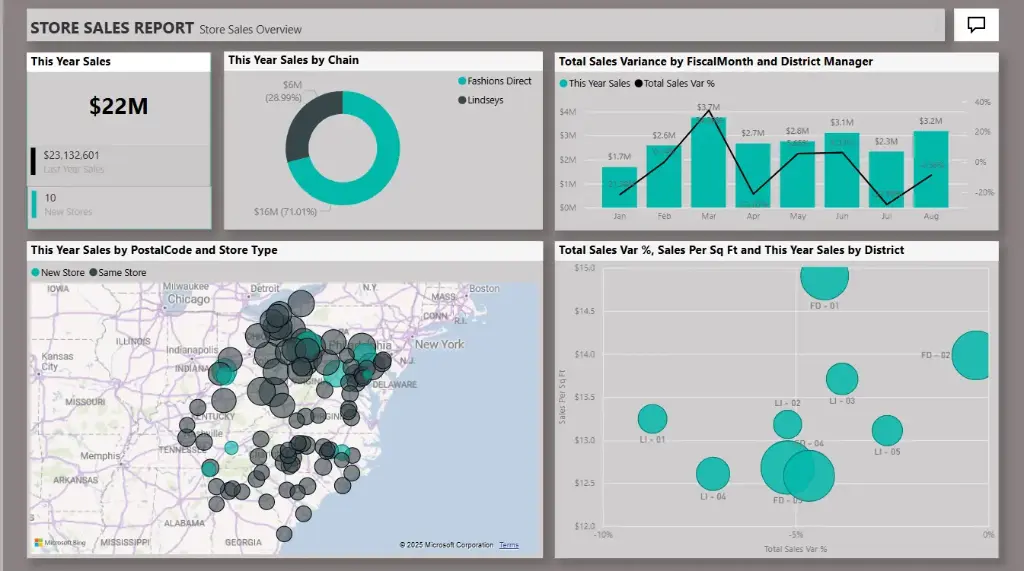
This store sales report dashboard provides an overview of sales performance, including total sales, sales by chain, sales variance by month and district manager, and sales by postal code and store type, along with sales per square foot.
View
We deliver:
- Offer comprehensive datasets.
- provide .pbix dashboard.
View