HR Dashboard
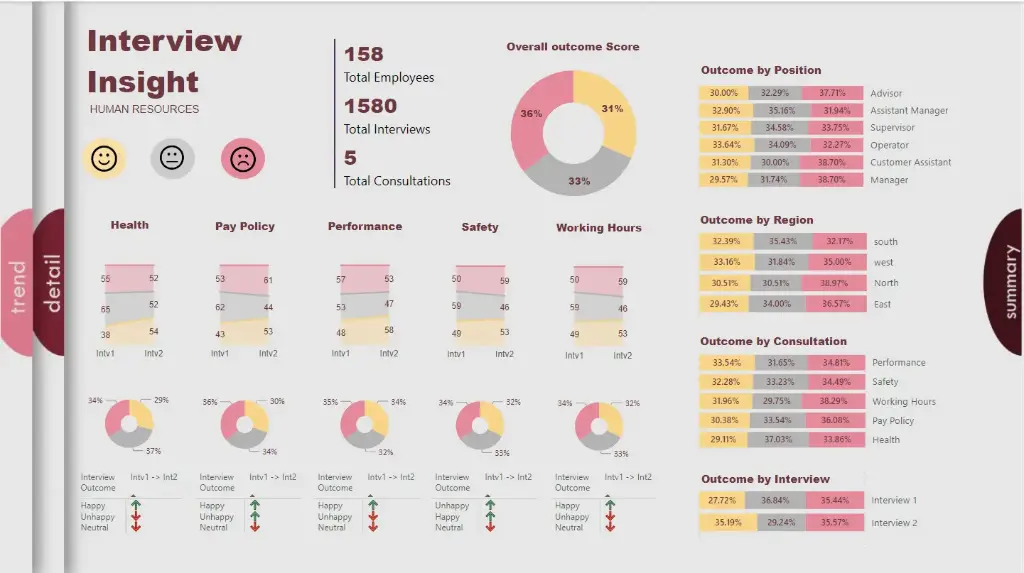
This HR dashboard provides an overview of interview insights, highlighting outcomes by position, region, consultation, and interview stages, along with trends in health, pay policy, performance, safety, and working hours.
We deliver:
- Offer comprehensive datasets.
- provide .pbix dashboard.