Hotel Revenue Dashboard
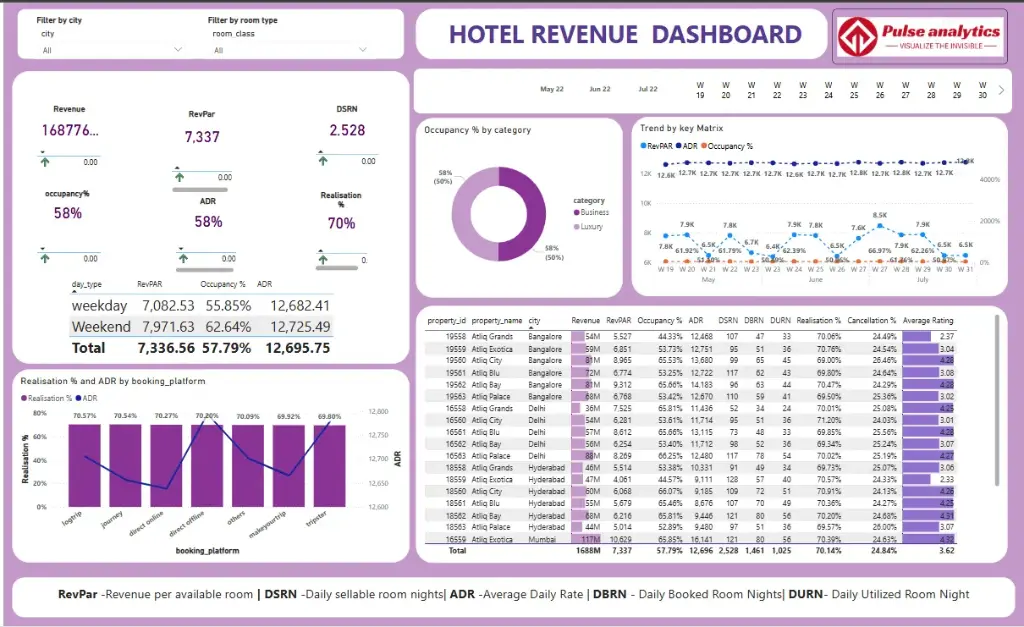
This Hotel Revenue Dashboard provides an overview of key performance indicators such as revenue, RevPAR, occupancy, ADR, and realization, broken down by city, room type, day type, and booking platform, with trend analysis and property-specific details.
View
We deliver:
- Offer comprehensive datasets.
- provide .pbix dashboard.
View